サイトで私も考えた
Codaクリップの使い方
2013/10/19
Codaのクリップには、よく使うコードやダミーテキストを保存できます。
ショートカットキーも設定できるのでCSS3の角丸やグラデーションのようなベンダープレフィックスを登録しておくと便利です。以下で使い方を説明します。
1.クリップの表示
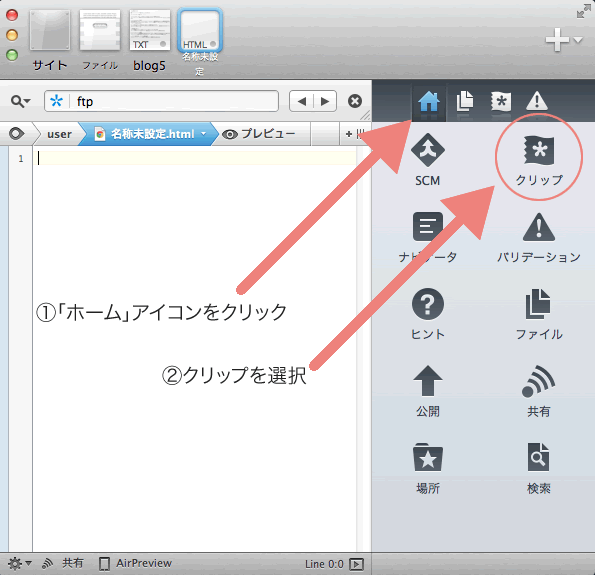
Codaのテキストエディタ画面を開くとサイドバーがあります。サイドバー上部にある「ホーム」アイコンをクリックすると、メニュー一覧が表示されるので「クリップ」アイコンを選択。

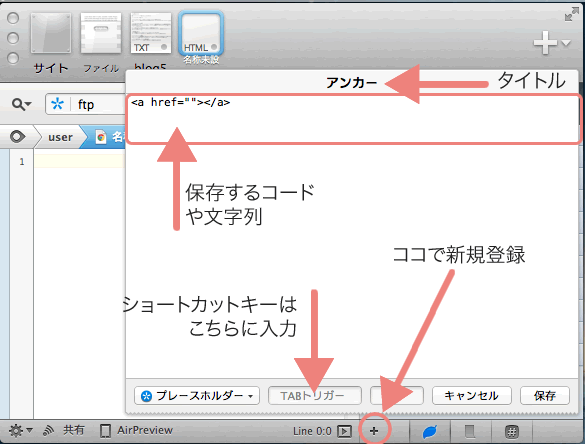
2.新規登録と使い方
タイトルと貼付けたい文字列を入力し、保存するとサイドバーにタイトルが表示されます。文字列の登録はサイドバーの左下「+」マークをクリックして行います。
3.ショートカットキーの設定
テキストエディタ画面で指定した文字列を入力し、tabをクリックすると文字列が展開します。ショートカットキーは登録画面の下部にある「tabトリガー」に指定したい文字列を入力して設定します。

4.クリップ貼付け時の、カーソル位置を設定
通常通り入力の後、貼り付け文字列内の指定したいカーソル位置で下部「プレースホルダー」から「挿入ポイント」をクリックします。すると貼り付け文字列に「挿入ポイント」と追加され完了です。設定は登録画面で行います。たとえば、アンカータグ<a href=""></a> を貼付けるとすると次にhref属性を記述できると便利です。そんなとき、入力カーソルは文末ではなく""の間にあると便利で、Codaにはその設定ができます。タグを登録し貼付ける場合など、貼り付け後にカーソル位置を変更したい場合があります。